
Binde WhatsApp auf deiner Website oder Wordpress ein , um deine Kund*innen schnell in einen Chat zu bringen. Wir zeigen dir, wie das funktioniert.
Inhaltsverzeichnis
WhatsApp in Website oder Wordpress einbinden: Unsere Einsteiger-Tipps
Sucht dein Unternehmen ständig nach neuen Möglichkeiten, um mit deinen Kund*innen zu interagieren und ihnen einen herausragenden Kundenservice zu bieten? Eine beliebte Methode, die immer mehr an Bedeutung gewinnt, ist die Integration von WhatsApp auf der Website. In diesem Artikel werden wir uns damit beschäftigen, wie du WhatsApp in deine Website einbinden kannst und welche Vorteile diese Integration mit sich bringt.
Warum WhatsApp auf deiner Website einbinden?
- Direkte Kommunikation: WhatsApp ist eine der am weitesten verbreiteten Messaging-Plattformen mit über 2 Milliarden aktiven Nutzern weltweit. Durch die Einbindung von WhatsApp auf deiner Website ermöglicht du deinen Kund*innen eine direkte und unkomplizierte Kommunikation mit deinem Unternehmen.
- Schnelle Antwortzeiten: Mit WhatsApp kannst du deinen Kund*innen schnelle Antworten auf ihre Anfragen bieten. Da die meisten Menschen ihr Smartphone stets bei sich tragen und Benachrichtigungen erhalten, ist es einfacher, auf WhatsApp-Nachrichten zu antworten als auf E-Mails oder Telefonanrufe zu warten.
- Bequemlichkeit für Kund*innen: Viele Menschen bevorzugen es, mit Unternehmen über Messaging-Apps zu kommunizieren, da dies bequemer und zeitsparender ist. Durch die Integration von WhatsApp auf deiner Website bietest du deinen Kunden eine vertraute Plattform, auf der sie Fragen stellen, Bestellungen aufgeben oder Support erhalten können.
WhatsApp ist mit über zwei Milliarden WhatsApp Nutzern weltweit der beliebteste Messenger. Setzt du auf Messenger Marketing oder Conversational Commerce, kommst du nicht an WhatsApp vorbei!
Die Einrichtung und die Nutzung fällt ganz einfach aus. Damit deine (potentiellen) Kund*innen schnell in deinem WhatsApp-Chat landen, solltest du deinen Messenger auf allen Social-Media-Präsenzen und auf deiner Website so gut wie möglich promoten und integrieren.
Die Integration von WhatsApp auf einer Homepage stellt kein Hexenwerk dar. Wir zeigen dir verschiedene Wege und Methoden.
Möglichkeit Nr. 1 | Links
Die einfachste Lösung ist ein simpler Link. Klicken Kund*innen auf diesen Link, werden sie in deinen WhatsApp-Chat weitergeleitet.
Den sogenannten wa.me-Link erzeugst du am besten mit einem kostenlosen WhatsApp Click-to-Chat Generator.
Möglichkeit Nr. 2 | QR-Codes
Mit den meisten wa.me-Generatoren kannst du neben einem speziellen Link auch einen QR-Code erzeugen. Diese Pixelbilder eignen sich für den Einsatz auf Websites und besonders für Offline-Maßnahmen wie Plakate und Flyer.
Möglichkeit Nr. 3 | Button
Weise mit einem bunten Icon auf deinen WhatsApp-Chat hin. Verwende zum Beispiel das Logo von WhatsApp auf deiner Homepage und verlinke es mit deinem wa.me-Link.
Möglichkeit Nr. 4 | Widget
Soll das Icon fest an einer Stelle auf dem Bildschirm zu sehen sein, gleichgültig wie weit die Besucher auf deiner Website nach unten scrollen? Dann benötigst du ein Widget.
Widgets sind Mini-Anwendungen. Diese bekommst du in der Regel durch die Installation spezieller Plugins für dein CMS (Content Management System), auf dem deine Website basiert.
WhatsApp oder Livechat in Website einbinden: 4 kostenlose Wordpress Plugins, um das Gespräch zu beginnen
Das am weitesten verbreitete CMS der Welt ist Wordpress. Das nutzen Solo-Selbstständige, Start-ups, Mittelständler wie auch große Unternehmen. Wegen seiner Flexibilität lassen sich damit Firmen-Webseiten, Blogs und Onlineshops realisieren.
Es gibt derzeit weit mehr als 50.000 Plug-ins für Wordpress, viele davon sind komplett kostenlos. In dem großen Angebot finden sich auch zahlreiche Erweiterungen, um WhatsApp ganz einfach in deine Website einzubinden.
Die folgenden fünf Plug-ins können wir dir empfehlen:
1) ChatWerk Free Webchat Plugin
🔥NEUES ANGEBOT – Hol dir Webchat und wähle zwei Messenger gratis dazu
Wir bieten ein einfach zu installierendes Webchat-Plugin für deine Website. Alles, was du tun musst, ist:
- Erstelle ein kostenloses Konto und folge den Schritten
- Richte deine Chat-Funktion auf der Website über das Header- oder Footer-Plugin und den Google Tag Manager ein
- Sobald die Einbindung abgeschlossen ist, brauchst du nur noch Kund*innen!
2) Simple Webchat
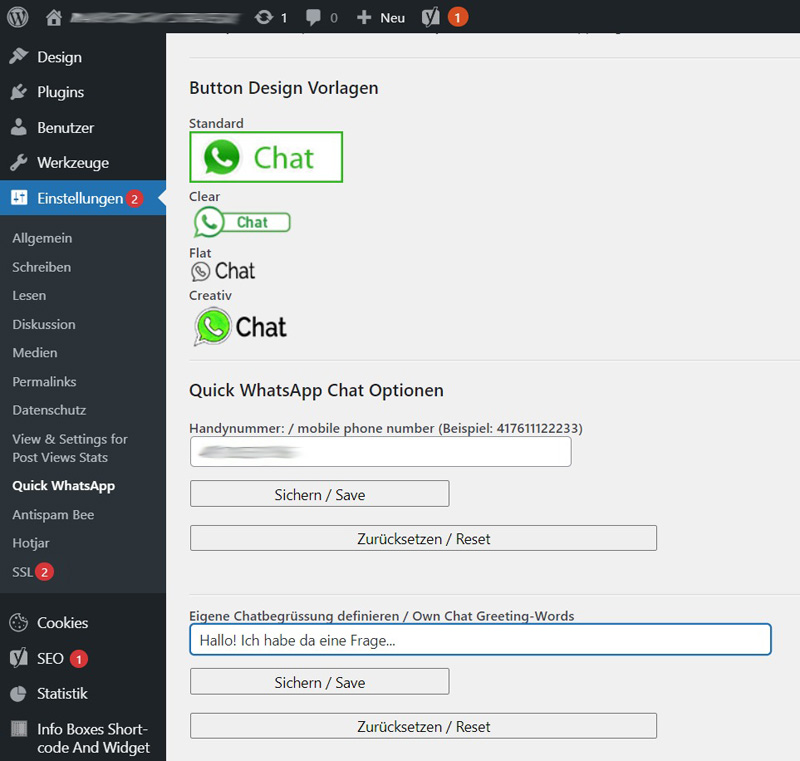
Simple Webchat hieß früher Quick WhatsApp. Beide Benennungen machen ihrem Namen alle Ehren.
Die deutsche Wordpress-Erweiterung ist ganz simpel aufgebaut und DSGVO-konform. Es stehen mehrere Button-Designs zur Auswahl. Eine Integration in eine Firmenwebseite, einen Blog oder einen WooCommerce-Shop kannst du binnen Minuten realisieren.
3) WP Chat App
Liebst du es, viele Einstellmöglichkeiten zu haben? Dann gefällt dir sicherlich dieses Plug-in. Dessen Optionen sind auf mehrere Unterseiten verteilt, was die Bedienung auf den ersten Blick etwas umständlich erscheinen lässt.
Dafür punktet die englische WP Chat App mit feinen Features. Beispielsweise kannst du genau festlegen, an welchen Tagen und zu welchen Tageszeiten die WhatsApp-Website-Integration zu sehen sein soll. Zudem erscheint sie als frei schwebendes Widget auf deiner Seite.
4) Click-to-Chat
Diese Erweiterung ist fast so einfach wie Simple Webchat zu bedienen, bietet dafür mehr Design-Vorlagen. Mit Click to Chat verwendest du einfache Links, schön gestaltete Icons, breite Chat-Buttons oder eigene Bilder, um deinen WhatsApp-Chat zu “bewerben”.
Zudem kannst du unter anderem Google Analytics und Googe Ads Conversions einbinden, um die Klickzahlen zu messen.
Welche Vorteile hat die WhatsApp Integration?
- Verbesserte Kundenkommunikation: Durch die Integration von WhatsApp auf deiner Website kannst du eine direkte und nahtlose Kommunikation mit deinen Kunden gewährleisten. Du kannst Fragen beantworten, Produktinformationen bereitstellen, Bestellungen entgegennehmen und Support anbieten.
- Höhere Kundenzufriedenheit: Die schnellen Antwortzeiten und die bequeme Kommunikation über WhatsApp tragen dazu bei, die Kundenzufriedenheit zu erhöhen. Kunden fühlen sich gut betreut, da
Fazit
Du siehst, es ist ganz einfach möglich, auf deiner Homepage oder deinem Onlineshop auf deinen WhatsApp-Messenger zu verlinken. Setzt du Wordpress-Plug-ins ein, hast du sogar die Möglichkeit, das Aussehen des WhatsApp Buttons nach deinem Geschmack anzupassen. Und kleine, aber feine Funktionen wie das automatische Aktivieren bzw. Deaktivieren der Chat-Funktion zu bestimmten Tageszeiten sind das Tüpfelchen auf dem i. Mit dem kostenlosen WhatsApp Link Generator erstellt du QR-Codes und wa.me Links. So gelangen deine Kund*innen schnell und direkt, ohne deine Nummer speichern zu müssen, in deinen WhatsApp-Chat. So kannst du ohne Umwege über WhatsApp Business oder einer Inbox wie ChatWerk geschäftlich und sicher kommunizieren.
Wichtig: Nutzt du WhatsApp im geschäftlichen Kontext, solltest du auf keinen Fall die Standard-Fassung des Messengers, das normale WhatsApp, einsetzen – dieser ist nicht DSGVO-konform! Die hohen Datenschutz-Vorgaben der EU erfüllst du nur mit der WhatsApp Business API.
Noch mehr WhatsApp Features entdecken
Buche deine kostenlose Demo, um unsere Funktionen in Aktion zu sehen und kostenlos loszulegen!